LightWave 3D Tutorial UVマッピング レッスン 1
UVマッピングは、平面の画像を不規則な形状のモデルに貼り付けるための方法です。
ご承知のとおり、オブジェクトに含まれるそれぞれの頂点は、X、Y、Zの空間座標を利用して決定されます。UVマップではさらに、マップ上のどこへポイントを配置するかを決定するための、UとVの2つの座標を追加します。これにより、あたかもポイントがそのテクスチャの位置に常に保持されているかのように、画像をオブジェクトに貼り付けることができます。
プロジェクションマッピングほど技術的には正確に貼り付けられるものではありませんが、そのかわりに、UVマッピングはプロジェクションでは貼り付けることが難しい複雑な形状のオブジェクトに画像を貼ることができます。
UV座標をポイントに割り当てることができるプログラムは数多くあります。しかし、LightWaveには、UVを割り当てるためのすばらしいツールがあり、LightWave独自のツールを使うことによっていくつもの利点があります。例えば以下のようなものです。
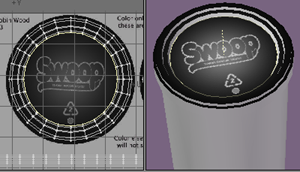
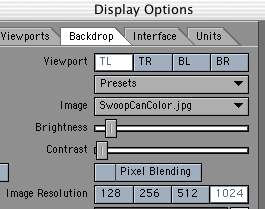
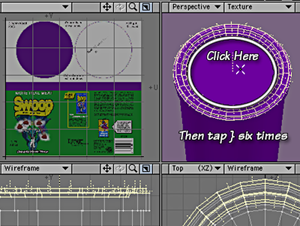
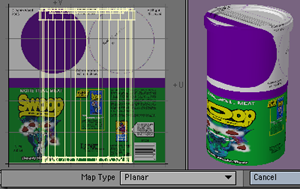
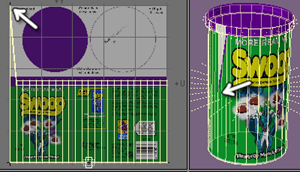
モデラーでオブジェクトを開き、4つのビューポート表示となるようにウィンドウを設定してください。そして、左上のビューポートをUVテクスチャビューに切り替えます。
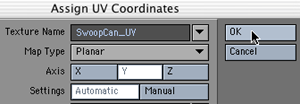
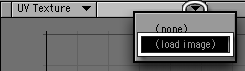
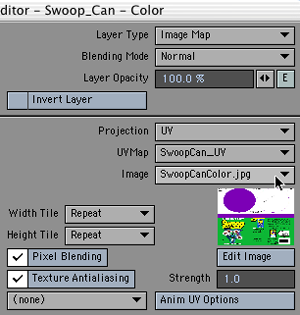
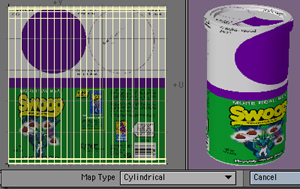
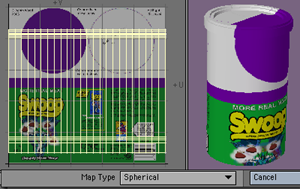
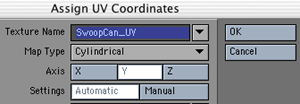
通常はビュータイプを選択するためのドロップダウンメニューから、画像を開くメニューを選択することができるようになります。ここから、SwoopCanColor.jpgという画像を読み込みます。これがUVマップに利用する画像です。
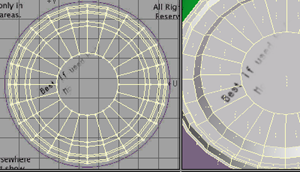
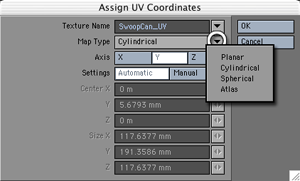
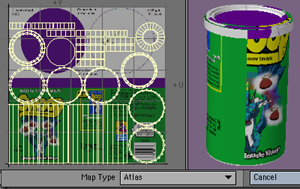
アトラスはポリゴンを切り離すので、それぞれのパーツは別々に見えるように表示されます。しかしこれらのパーツ分けは、順番にならべたり、描いたりすることが容易ではありません(モデル自体が単純な立方体や幾何学形状でなければ)。
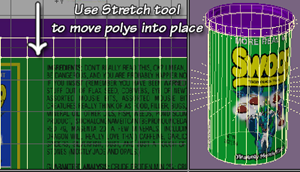
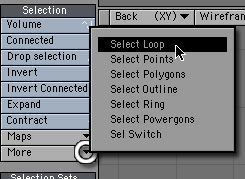
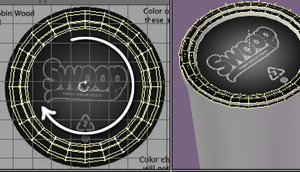
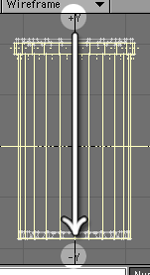
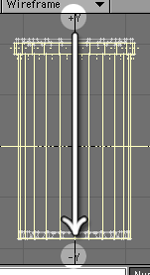
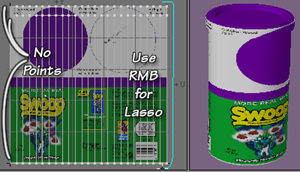
缶のUVマップ上のポリゴンを全て選択してストレッチツール(h)を使って、Ctrlキーを押したまま頂点をもう一度下方向へストレッチさせます。
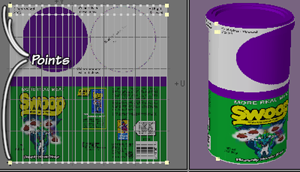
統合解除したことにより今度は全てのポイントを移動させることができました。
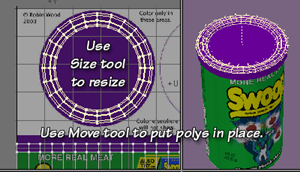
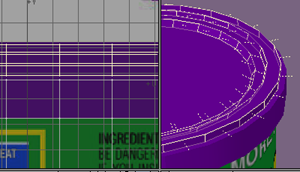
ポイント全体を、緑と紫の境界部分に対してちょうどポリゴンの境目のラインが重なるまでドラッグします。この操作を行なっていると、缶の上をラベルがスラ イドしていくのが確認できます。(もしも正確に移動させることが難しい場合には、表示をズームしてから試してみてください。LightWaveはスクリー ンサイズに応じてスナップします。)
- オブジェクトを作成しながらそのモデル上のマップを確認することができ、これによりポイントを正確に配置していくことがはるかに容易になります。
- 複数のポイントを手動で広げていくことができるので、画像が引き伸ばされることを防ぎ、(もし望まなければ)マップ上にオーバーラップさせないようにすることもできます。
- ポイントのグループや選択した複数の頂点を使ってマップを作成することができるので、それぞれ異なる部分に、違った方法でマッピングを行なうことができます。
- オブジェクトのポイントを移動するために、エンドモーフを使うことができるので、モデルの実際のジオメトリを崩すことなく簡単にマッピングを行なうことができます。
- LightWaveに含まれる選択、変形、詳細ツールを使ってマップを修正することができます。これにより作業がより簡単なものになります。
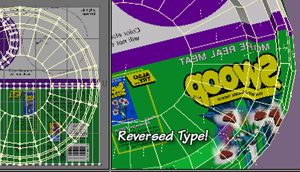
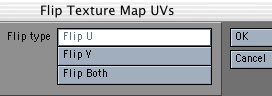
- マップを修正するためにLightWave独自のUV用ツールを使うことができます。例えば、UV反転のようなツールを使ってUVの軸を反転させることもできます。
- もっとも重要なこととして、単純な形状の状態でUVのポイントを割り当て、複雑な形状になる前に単純な形状にマッピングをしても、そのままモデリングやマッピングを続けていくことができることが挙げられます。(LightWaveはジオメトリを細かくしていく間でも、自動的にマップに対してポイントやポリゴンを追加していってくれます。)
 |


![]()








 |
 |
 |






 |
|
 |
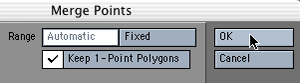
次にCtrl+Uキーを押します(または、詳細タブ>ポイント>結合解除)。実行するとマップの左側にポイントが現れるのが確認できるはずです。 |